How To Install Ajax Control Toolkit In Visual Studio 2012
This browser is no longer supported.
Upgrade to Microsoft Border to take advantage of the latest features, security updates, and technical support.
past Microsoft
Learn all you lot need to know to go started using the AJAX Command Toolkit.
The AJAX Control Toolkit contains more than than xxx free controls that you can use in your ASP.NET applications. In this tutorial, y'all learn how to download the AJAX Control Toolkit and add the toolkit controls to your Visual Studio/Visual Web Developer Express toolbox.
The AJAX Control Toolkit is an open up source project developed past the members of the ASP.NET community and the ASP.Internet team.

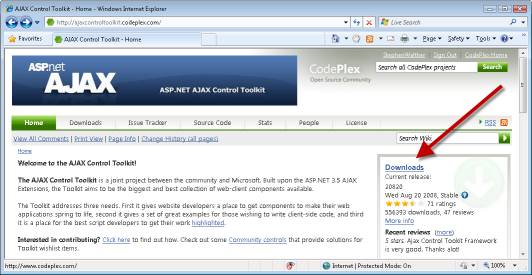
Effigy 01: Downloading the AJAX Control Toolkit(Click to view total-size image)
After yous download the file, you need to unblock the file. Right-click the file, select Properties, and click the Unblock button (run across Effigy 2).

Figure 02: Unblocking the AJAX Command Toolkit Nothing file(Click to view full-size paradigm)
After yous unblock the file, yous can unzip the file: Right-click the file and select the Extract All bill of fare selection. Now, nosotros are fix to add the toolkit to the Visual Studio/Visual Web Developer toolbox.
The easiest way to employ the AJAX Control Toolkit is to add together the toolkit to your Visual Studio/Visual Spider web Developer toolbox (see Effigy iii). That manner, you can simply drag a toolkit command onto a page when you want to use it.

Effigy 03: AJAX Command Toolkit appears in toolbox(Click to view total-size prototype)
Offset, you lot need to add together an AJAX Control Toolkit tab to the toolbox. Follow these steps.
- Create a new ASP.Cyberspace Website past selecting the menu option File, New Website. Double-click the Default.aspx in the Solution Explorer window to open the file in the editor.
- Right-click the Toolbox beneath the General Tab and select the card option Add Tab (see Figure 4).
- Enter a new tab named AJAX Control Toolkit.

Figure 04: Calculation a new tab(Click to view total-size image)
Side by side, you need to add the AJAX Control Toolkit controls to the new tab. Follow these steps:
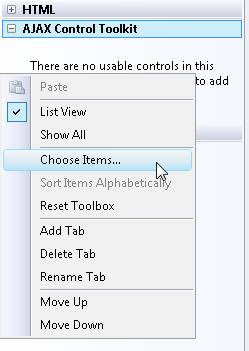
- Right-click beneath the AJAX Control Toolkit tab and select the menu pick Choose Items (run into Figure 5).
- Browse to the location where you unzipped the AJAX Control Toolkit and select the AjaxControlToolkit.dll assembly.

Figure 05: Choose items to add together to the toolbox(Click to view full-size image)
After yous consummate these steps, all of the toolkit controls volition appear in your toolbox.
If you were using an older release of the Toolkit and now need to move to a later on version here are the recommended steps:
- Binaries - Delete the old version of the AjaxControlToolkit.dll assembly from your website Bin folder.
- Toolbox Items - Delete the AJAX Control Toolkit tab and follow the steps above to re-create the tab with the new version of the AjaxControlToolkit.dll assembly.
Source: https://docs.microsoft.com/en-us/aspnet/web-forms/overview/ajax-control-toolkit/getting-started/get-started-with-the-ajax-control-toolkit-cs
Posted by: sullivantruch1988.blogspot.com


0 Response to "How To Install Ajax Control Toolkit In Visual Studio 2012"
Post a Comment